Make your plug-in configurable through Haiilo Home
For now we as plug-in developers had set some fancy colouring for our entry points.
Let's give the Haiilo Home admins the chance to adapt the plug-in styling to their Haiilo Home.
For now we can achieve this using the plug-in configuration option.
Make the plug-in's background colour globally configurable
To display configuration fields in the Haiilo Home admin area we need to add a config property at the root of our manifest.
All configurations will be passed to our plug-in with the PluginAdapter's init resolved data which we already know from the last step of this tutorial.
So we only have to make use of it now.
First let's adapt the second entry point so that it also includes our main.js and initialises and executes all DemoPlugin code.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Haiilo Home Demo Plug-in</title>
<meta content="A simple demo plug-in" name="description">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source Sans Pro">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<html>
<body>
<h1>Hello Haiilo Home - Entry Point 2</h1>
<p>Welcome to our first static plug-in :)</p>
<p>This is View 2.</p>
<script src="main.js"></script>
</body>
</html>
Now let's adapt the plugin.ts (ending up inside the main.js) to read and use the background color configured value.
Reinstall the plug-in, add both entry points somewhere in your content. Do they both have the same configured background color?
Nice!
Demo project
The result of this step can be seen at branch 3-configuration of our demo project
Allow the page admin to locally configure his plug-in view
Let's add some more personal taste to our plug-in. We will embed some music through a Spotify widget. Wouldn't it be great if any page or community admin can choose the favourite song of their audience to greet them with?
We can achieve this through making the song link locally configurable.
Again, deploy and reinstall your plug-in with the updated manifest.
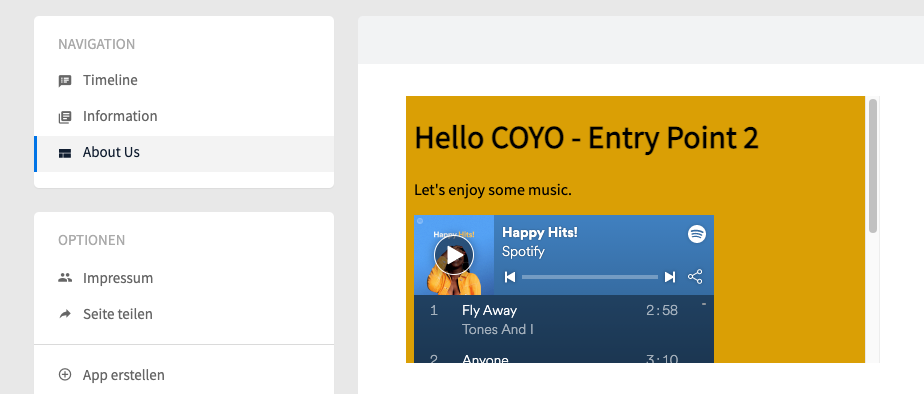
Now add a widget with entry point 2, select the song or playlist to be displayed to your audience (e.g. https://open.spotify.com/track/60nZcImufyMA1MKQY3dcCH) and sing along.
Demo project
The result of this step can be seen at branch 3a-configuration of our demo project
Optional: Automatically adapt the plug-in's height

Great, the selected playlist is displayed in our plug-in. It's just looking bit cut off and the scrolling bar...
The plug-in adapter can help here, too. Have a look at the guide and try to fix this yourself.
Demo project
The result of this step can be seen at branch 3b-configuration of our demo project
Updated almost 3 years ago
